En este vídeo veremos como se construye con código Html5,Y CSS una pagina web con formulario de contactos, este nos muestra las ventaja de una validación básica, antes de aplicar código Javascript y Php.
Sitio Web Plus, es un blog donde se realizan entradas tendientes a que los alumnos del módulo Sitios Web, las lean, las procesen y generen comentarios, con el fin de mejorar su proceso de aprendizaje, Sitio Web Plus, es una herramienta TIC, para el desarrollo del aprendizaje
viernes, 27 de junio de 2014
Como Hacer un Formulario con Html5 primera Parte
En este vídeo veremos como se construye con código Html, una pagina web con formulario de contactos, en este primer vídeo de dos, veremos el uso de las etiquetas en Html.
Como se utilizan las etiquetas aside y main
En este video veremos la implementación de las etiquetas -aside- y -main-, estas contribuyen a solidificar la estructura de mi pagina Html5, ademas nos adentramos al uso de los Id.
jueves, 19 de junio de 2014
Como Publicar Mi Sitio Web en Google Drive
En este vídeo veremos como es la metodología para publicar un sitio web google drive, cabe aclarar que este proceso solo es de prueba y que no es recomendable para dejar el proyecto publicado definitivamente.
jueves, 12 de junio de 2014
Mi Primer Proyecto HTML5 - Tercera Parte de Cuatro
En este video veremos como se realiza por fases, un proyecto web usando código HTML5 y CSS3, para su implementación se ha divido en varias partes, esta parte trata de la estructura y el agregar imagenes, ademas hemos configurado el código CSS ya casi en su totalidad...
miércoles, 11 de junio de 2014
Mi Primer Proyecto HTML 5 - Segunda Parte de Cuatro
En este video veremos como se realiza por fases un proyecto web usando código HTML5 y CSS3, para su implementación se ha divido en varias partes, esta parte solo trata de la estructura y el agregar del contenido, ademas hemos precunfigurado basicamente el código CSS. ademas conoceremos la herramienta Kuler.
martes, 10 de junio de 2014
Mi Primer Proyecto HTML 5 - Primera Parte de Cuatro
En este vídeo veremos como se empieza a estructurar un Proyecto HTML5 Básico, apoyado en CSS3 en la parte visual, encontraremos etiquetas exclusivas de Html5 y nuevos atributos CSS, en próximos vídeos abordaremos el código CSS, e iremos mejorando el aspecto visual de nuestro Sitio Web
domingo, 8 de junio de 2014
HTML, CSS y JavaScript
Es muy común que al desarrollar las páginas de un sitio web hagamos cierto abuso de las tecnologías existentes, obteniéndose una mezcla poco legible y revoltosa, que si bien es cierto no incide demasiado en el resultado, pero que puede traer retrasos en el mantenimiento del sitio web, sin contar la reputación de desarrollador web desordenado que esto nos trae.
Es así que nace esta entrada, con el afán de precisar las principales tecnologías utilizadas en el desarrollo de sitios web y la función de cada una de ellas. Juntos pero no revueltos: HTML, CSS y JavaScript.
Una página web es un documento que forma parte de un sitio web y, acoge el contenido que puede ser mostrado a los usuarios.
Además de mostrar contenido, una página web también puede interactuar con el usuario, lo cual otorga apariencia y comportamiento a las mismas.
Las aplicación de buenas prácticas en el desarrollo de sitios web nos conduce a tener páginas web divididas en tres capas:
- Contenido (HTML): Está siempre presente y contiene la información que se quiere presentar al usuario y está integrada con marcado HTML que define su estructura.Nota: Hoy en día la gran mayoría de sitios web son dinámicos, es decir usan páginas que se procesan del lado del servidor obteniendo el contenido mostrado al usuario de fuentes como bases de datos u otros archivos, pero estos dan como resultado código HTML que es procesado por los navegadores web.
- Presentación (CSS): Define la forma en que el contenido será mostrado al usuario. CSS proporciona la capa de presentación que debería ser independiente del contenido, donde fácilmente se pueda aplicar cambios de manera global.
- Comportamiento (JavaScript): Se encarga de la interacción, en tiempo real, del usuario con el documento. Está tarea normalmente es realizada con JavaScript.
Es posible la integración de las tres capas en el mismo documento, pero el mantener separadas estas capas proporciona la ventaja de que podemos modificar o reemplazar cualquiera de las capas sin tener que modificar las otras.
viernes, 6 de junio de 2014
Como definir variables en JavaScript, usar prompt y la función document.write
En este vídeo podemos aprender a definir las variables a usar en mi código JavaScript, usar prompt y la función document.write.
Las formulas a utilizar en el ejercicio son:
Relación= ancho / alto
Ancho = relación * alto
alto = ancho / relación
Ejercicio JavaScript
Continuar con el código para realizar una pagina donde podamos ingresar los valores de nuestras imágenes y poder saber los valores para escalarlas.
Características de la pagina a realizar:
Titulo
Imagen representativa
Texto de párrafo que explique que es lo que hace mi pagina(hallar los valores para escalar imágenes)
y el código JavaScript para realizar dicha tarea.
jueves, 5 de junio de 2014
Como Incluir JavaScript en el Body
Este Vídeo da un ejemplo de como incluir código javascript como atributos en las etiquetas html, acudiendo a los eventos con que el navegante puede interactuar con nuestro sitio web
Como Insertar Código JavaScript Desde un Archivo Externo
En este vídeo se encuentra un ejemplo de insertar, código JavaScript desde un archivo externo, con el fin de optimizar las carga de la pagina web, debemos tener en cuenta, como se llama al archivo JavaScript, y en que carpeta se guarda este archivo.
Como Insertar Código JavaScript dentro de un Documento HTML
En este vídeo apreciamos como insertar código JavaScript entre las etiquetas de HEAD, generando un cuadro de mensaje(Alerta).
sábado, 31 de mayo de 2014
Que Dice el Diseño de Nuestro Negocio
lunes, 26 de mayo de 2014
Como Instalar Package Control y Emmet en Sublime Text 2
En este video se muestra como se instala Package Control en Sublime Text 2, ademas de instalar Emmet, una mejora fundamental para ahorrar tiempo en la escritura de código con nuestro editor de texto Sublime Text 2
domingo, 25 de mayo de 2014
Como Instalar Sublime Text 2
En este vídeo podremos apreciar como se instala el editor de código Sublime Text 2, en su versión 2.0.2, recuerden que deben tener en cuenta la arquitectura de su sistema operativo, ya sea 32 bits o 64 bits.
Solo tienen que seguir las instrucciones y listo, tendrán un buen editor de código, tanto Html, como Css, JavaScript y Php, entre otros
martes, 20 de mayo de 2014
Formularios en HTML
Un formulario web permite al usuario introducir datos los cuales son enviados a un servidor para ser procesados. Los formularios web se parecen a los formularios de papel porque los internautas llenan dichos formularios usando casillas de selección, botones de opción, o campos de texto. Por ejemplo, los formularios web pueden ser usados para introducir datos de envío o datos de una tarjeta de crédito con el objetivo de solicitar un producto o bien ser utilizada para solicitar datos (p. ej., al buscar en un motor de búsqueda).
Dentro de este código se insertan las etiquetas básicas, ademas de otras etiquetas de texto que ayudan a que nuestra pagina mejore su aspecto visual, recuerden que el usar comentarios o citas dentro de nuestro sitio web, nos puede servir cuando trabajamos en equipo
Para que el formulario realice la acción por lacual fue creado, debe combinarse el código HTML con un lenguaje de programación como PHP o Javascript.
Responder en los comentarios las siguientes preguntas
1. Cual cree usted que es la usabilidad de los formularios en Internet
2. Con el aprendizaje que usted ha adquirido, cree posible aplicarle código CSS a los formularios, Explique su respuesta.
3. de acuerdo a lo aprendido, usted cree que todo sitio web debe tener formularios, Explique su respuesta.
sábado, 17 de mayo de 2014
miércoles, 14 de mayo de 2014
Menu Con CSS
1. Doctype de HTML5
2. Etiqueta meta con codificación UTF-8 para HTML5, que permite la inserción de caracteres especiales.
3. Definición de código CSS para la Lista Completa
4. Definición de código CSS para cala etuiqueta <li>
5. Estados de los ítem del Menú los cuales quitan la linea, dan un color al enlace y otro cuando se ha hecho clic.
6. Sintaxis para hacer comentarios dentro del código si que salga en el navegador.
Dentro del código CSS aparecen nuevos atributos, como margin, padding, border entre otros, que van moldeando nuestra pagina web.
viernes, 9 de mayo de 2014
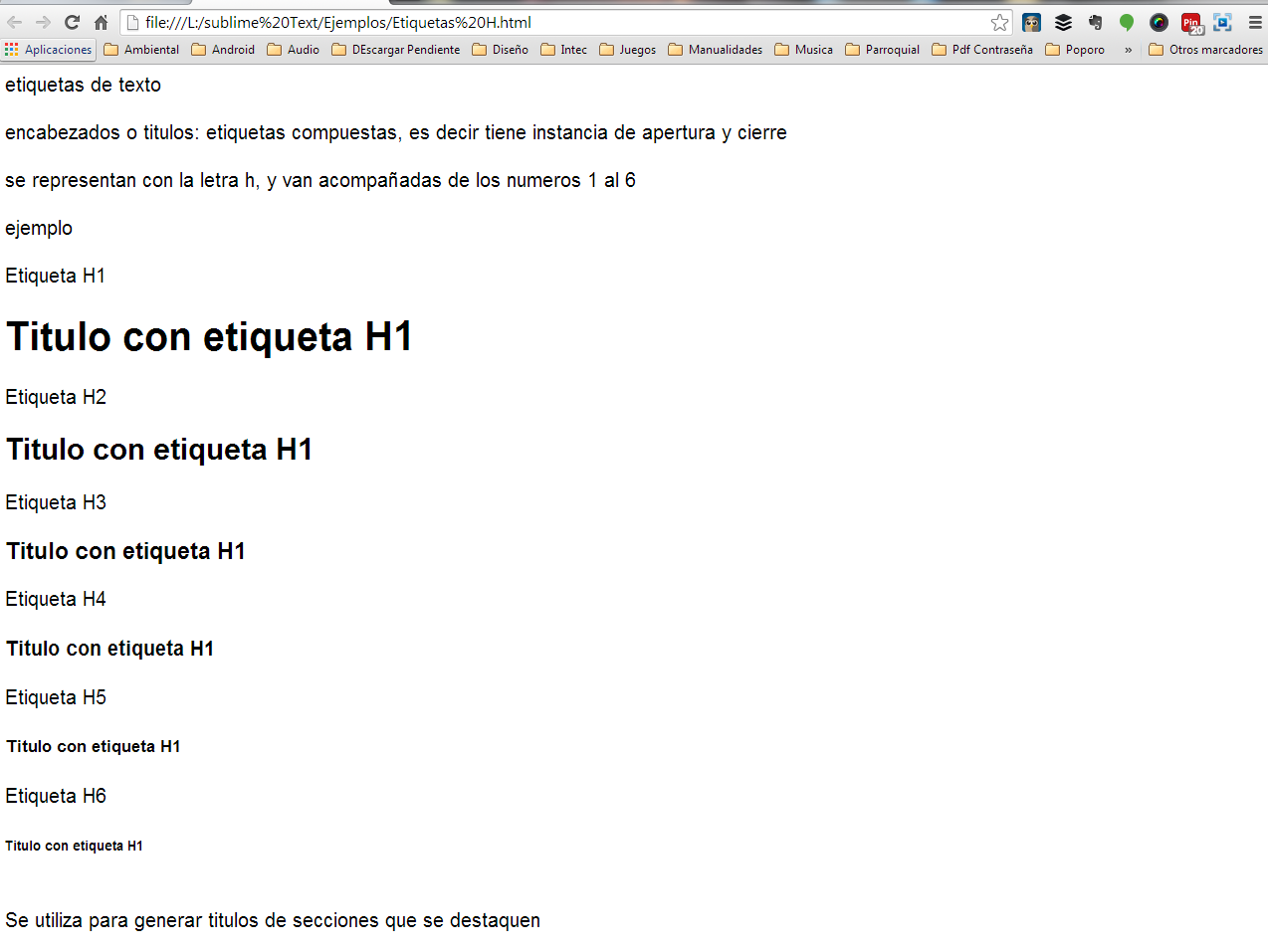
Etiquetas de Texto - Encabezados o Títulos con la etiqueta H
Hemos iniciado la escritura de nuestro código HTML, con las etiquetas de texto, para comenzar tenemos la aplicación de los títulos o encabezados
Notese que estas tienen una instancia de apertura y cierre por ser etiquetas compuestas, este es el resultado en el navegador
Tanto el tamaño, la fuente, el color y demás atributos se pueden cambiar a través del código CSS, interno o externo.
Notese que estas tienen una instancia de apertura y cierre por ser etiquetas compuestas, este es el resultado en el navegador
Tanto el tamaño, la fuente, el color y demás atributos se pueden cambiar a través del código CSS, interno o externo.
jueves, 8 de mayo de 2014
Html y el sintaxis de las etiquetas
Las etiquetas del lenguaje HTML tienen una sintaxis particular, la cual nos permite considerar una etiqueta de inicio (por ejemplo, <nombre-de-etiqueta>) y una etiqueta de cierre (por ejemplo, </nombre-de-etiqueta>, notese el uso de la linea diagonal). Los atributos de la etiqueta están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas (por ejemplo, <nombre-de-etiqueta atributo="valor"> Contenido </nombre-de-etiqueta>). Algunos elementos, tales como <br>, no tienen contenido ni llevan una etiqueta de cierre. Debajo se listan varios tipos de elementos de marcado usados en HTML.
Estructura general de una línea de código en el lenguaje de etiquetas HTML.
El marcado estructural describe el propósito del texto. Por ejemplo, <h2>Golf</h2> establece «Golf» como un encabezamiento de segundo nivel, El marcado estructural no define cómo se verá el elemento, pero la mayoría de los navegador web han estandarizado el formato de los elementos. Puede aplicarse un formato específico al texto por medio de hojas de estilo en cascada.
El marcado presentacional describe la apariencia del texto, sin importar su función. Por ejemplo, <b>negrita</b> indica que los navegadores web visuales deben mostrar el texto en negrita, pero no indica qué deben hacer los navegadores web que muestran el contenido de otra manera (por ejemplo, los que leen el texto en voz alta).
En el caso de <b>negrita</b> e <i>itálica</i>, existen elementos que se ven de la misma manera pero tienen una naturaleza más semántica: <strong>énfasis fuerte</strong> y <em>énfasis</em>. Es fácil ver cómo un lector de pantalla debería interpretar estos dos elementos.
Sin embargo, son equivalentes a sus correspondientes elementos visuales: un lector de pantalla no debería decir más fuerte el nombre de un libro, aunque éste esté en itálicas en una pantalla. La mayoría del marcado visual ha sido desechado con HTML 4.0, en favor de hojas de estilo en cascada.
El marcado hipertextual se utiliza para enlazar partes del documento con otros documentos o con otras partes del mismo documento.
Para crear un enlace es necesario utilizar la etiqueta de ancla <a> junto con el atributo href, que establecerá la dirección URL a la que apunta el enlace. Por ejemplo, un enlace que muestre el texto de la dirección y vaya hacia nuestra Wikipedia podría ser de la forma <a href=”http://www.wikipedia.org”>http://www.wikipedia.org</a> (Enlace Tipo Texto). También se pueden crear enlaces sobre otros objetos, tales como imágenes <a href=”enlace”><img src=”imagen” /></a> (Enlace Tipo imagen).
Que es HTML?
HTML es el lenguaje que se emplea para el desarrollo de páginas de Internet, se debe aclarar que no es un lenguaje de programación.
Este lenguaje está constituido de elementos(en su mayoría etiquetas) que el navegador interpreta y los despliega en la pantalla de acuerdo a su objetivo. Veremos que hay elementos para disponer imágenes sobre una página, hipervínculos que nos permiten dirigirnos a otra página, listas, tablas para tabular datos, etc.
Para poder crear una página HTML se requiere un simple editor de código y un navegador de internet, para luego ser publicado debemos adquirir el servicio de Hosting(alojamiento) y que se le asigne un dominio a nuestro sitio web.
La Era Post-Photoshop
Tendencias actuales de Diseño
En el anterior enlace encontraran conceptos relacionados sobre lo que debe ser un diseñador web actual, y como las estrategias van cambiando a medida que la tecnologia se desarrolla, dentro de las tendencias actuales el diseño se debe al codigo y no a la apariencia, ya que este debe ser multi dispositivo.
Ejercicio, según la lectura (Enlace: Tendencias actuales de Diseño) propuesta responder en los comentarios con sus palabras las siguientes preguntas.
1. Consideran ustedes que un diseño web debe mutar frecuentemente o debe ser estático?
2. Por que el diseño tiende a ubicarse en la nube, cual es su razón de ser?
3. Cual es la ventaja de utilizar Frameworks? (investigar, para contestar)
Recuerden poner el nombre en el comentario.
domingo, 4 de mayo de 2014
Cual es el Mejor HTML, XHTML o HTML5?
En este vídeo podremos encontrar un analisis simple sobre el uso de las versiones de HTML, y su inclusión en nuestros proyectos web.
jueves, 1 de mayo de 2014
Propiedad intelectual y licencias de uso en el diseño web
Muchos creen que todo lo que esta en internet es libre, pero no es asi, cuando diseñamos para internet debemos tener claro, que el uso indebido de recursos pueden traernos problemas legales.
El camino nos lleva a HTML5
En este video veremos como a sido la evolución del lenguaje HTML y porque debemos fundamentar nuestros proyectos en esta nueva versión, la 5, no sin recalcar que para acceder a la ultima versión debemos aprender lo básico del HTML.
Historia del HTML
En este vídeo encontraremos una linea de tiempo, que nos introduce la evolución del lenguaje HTML, es importante tener claro como avanza el mundo web y para donde podemos ir en lo concerniente al el diseño de sitios web, hoy es HTML5, en los próximos años que sera?
Como Influir Con Nuestro Diseño Web
Como influye los que hacemos en la gente, ese es el dilema al que se enfrentan los diseñadores, y esto no es ajeno al diseño web, en un sitio web importa tanto la escritura del código y que cumpla con los estándares, pero es igual de importante lo que se muestra en esos sitios web.
viernes, 25 de abril de 2014
HTML 4.xx y XHTML
Qué es xhtml from manuelhh
Esta presentación hacen un paralelo entre el HTML en su versión 4 y subsiguientes 4.xx, con la revisión hecha por la W3C llamada XHMTL, que palabras mas, palabras menos es una versión ordenada de la HTML 4, sin embargo debemos tener en cuenta que hoy en día esta (XHMTL) esta dando paso al HTML5, que retoma los estándares de la XHMTL y los potencia, brindándole al navegante una experiencia de navegación mas dinámica y enfocada el los productos multimedia(audio, video y animación).
Esta presentación hacen un paralelo entre el HTML en su versión 4 y subsiguientes 4.xx, con la revisión hecha por la W3C llamada XHMTL, que palabras mas, palabras menos es una versión ordenada de la HTML 4, sin embargo debemos tener en cuenta que hoy en día esta (XHMTL) esta dando paso al HTML5, que retoma los estándares de la XHMTL y los potencia, brindándole al navegante una experiencia de navegación mas dinámica y enfocada el los productos multimedia(audio, video y animación).
Fundamentos HTML
Fundamentos HTML - Web 2.0 from Raymond Marquina
Esta presentación resume a grandes rasgos, los fundamentos del HTML, y su escritura a partir de etiquetas, tener presente que este lenguaje esta en evolución y depende de su interpretación por parte de los navegadores(lease, Internet Explorer), hoy en día la versión mas utilizada es la 4, y su revisión llamada XHTML, pero ya se viene implementando la 5 conocida como HTML5, que viene siendo apoyada por muchas empresas por su versatilidad...
Para mas información visitar este pagina Un poco de historia...
Esta presentación resume a grandes rasgos, los fundamentos del HTML, y su escritura a partir de etiquetas, tener presente que este lenguaje esta en evolución y depende de su interpretación por parte de los navegadores(lease, Internet Explorer), hoy en día la versión mas utilizada es la 4, y su revisión llamada XHTML, pero ya se viene implementando la 5 conocida como HTML5, que viene siendo apoyada por muchas empresas por su versatilidad...
Para mas información visitar este pagina Un poco de historia...
Suscribirse a:
Comentarios (Atom)